How To Remove the White Space in wp_list_pages

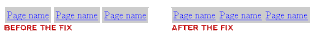
The Problem The wp_list_pages() generates either a series of elements containing links to all of you blog’s pages, or a full unordered list with a heading at the beginning. The output of this list looks like this: <ul> <li><a href="#">Page name</a></li> <li><a href="#">Page name</a></li> </ul> While some browsers don’t have a problem with elements being generated on new lines, in some, this method causes a white space to show up in front of each list item. This space becomes visible and annoying when trying to create a horizontal menu with background colors and equal horizontal spacing. The Fix To get rid of the white space, your output would need to look like this: <ul><li><a href="#">Page name</a></li><li><a href="#">Page name</a></li></ul> This can be achieved by using a small PHP function that will take the code generated b...