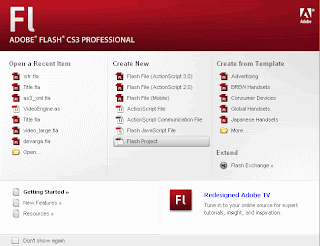
Flash makes it easy for you to create a project. When you open Flash, one of your first options is to create a Flash project. Under the central Create New selection, you’ll want to choose the final option, Flash Project. Select Flash Project to create a new project. The New Project window opens and asks you for a name and location for you new project file (the extension to all Flash projects is FLP). After you’ve created your project file, a new window—called the Project window—opens to list all of the files in your project. What you now have is an empty project folder. At this point, all you have to do is add your folders and files.